背景:
- jquery 3.3.1
- chosen 1.8.7
- bootstrap 3.4.1
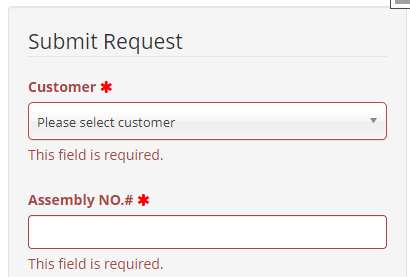
在使用 chosen 时, 在给选择框加错误提示时, 边框的颜色没有变:

研究了一下, 最后参考 SO 上的答案, 在自定义的 CSS 文件里加入以下几行:
1 | .chosen-container-single .chosen-single { |
最后的显示算是正常了:

注意: 这个方法在 bootstrap4 上无效.
原文链接: http://lixxu.github.io/2019/03/04/jquery-chosen-css/
版权声明: 转载请注明出处.